Estimated reading time: 1 min
Here you will learn how to create an interactive button

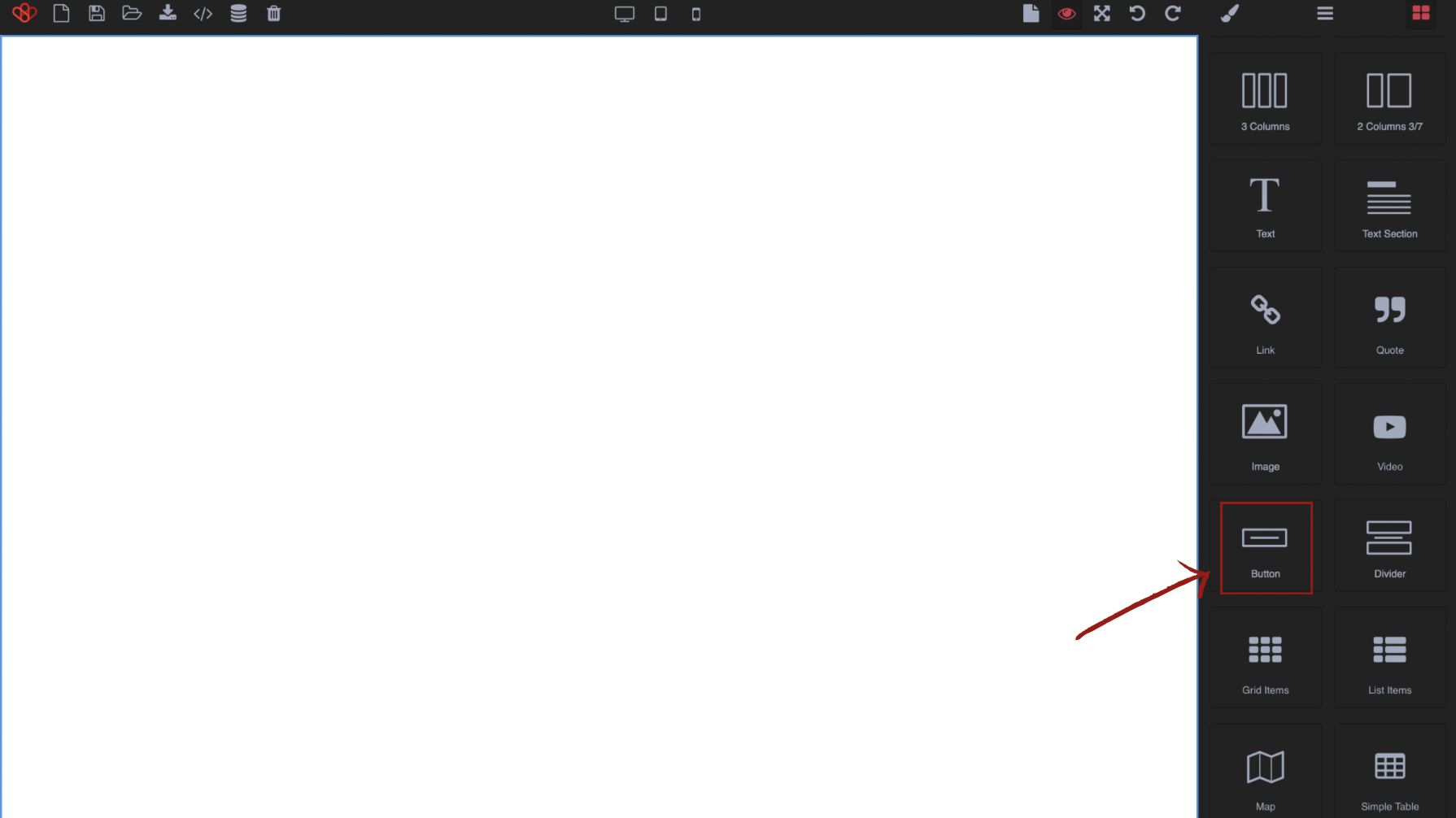
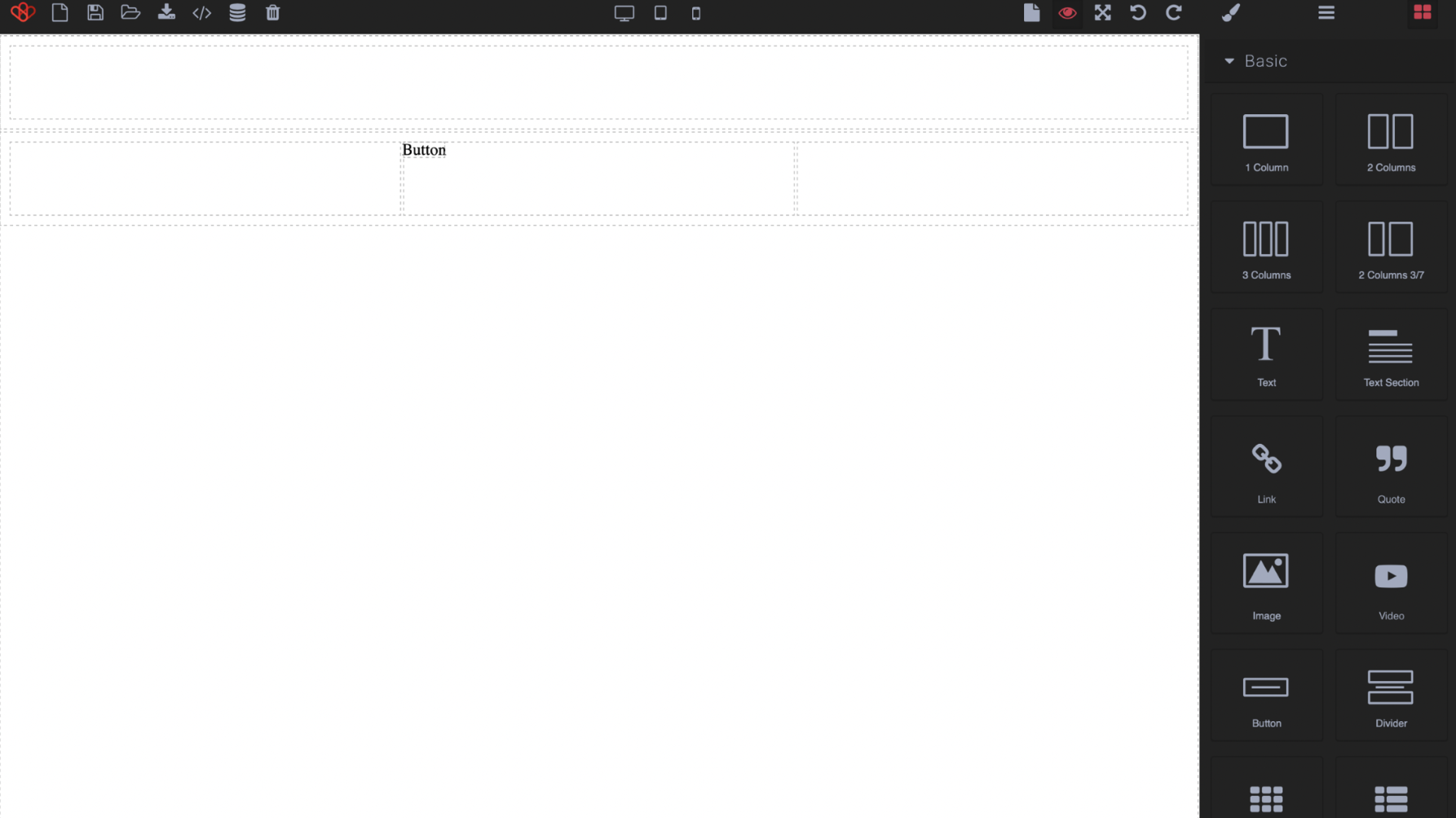
Drag the element into a preference column.

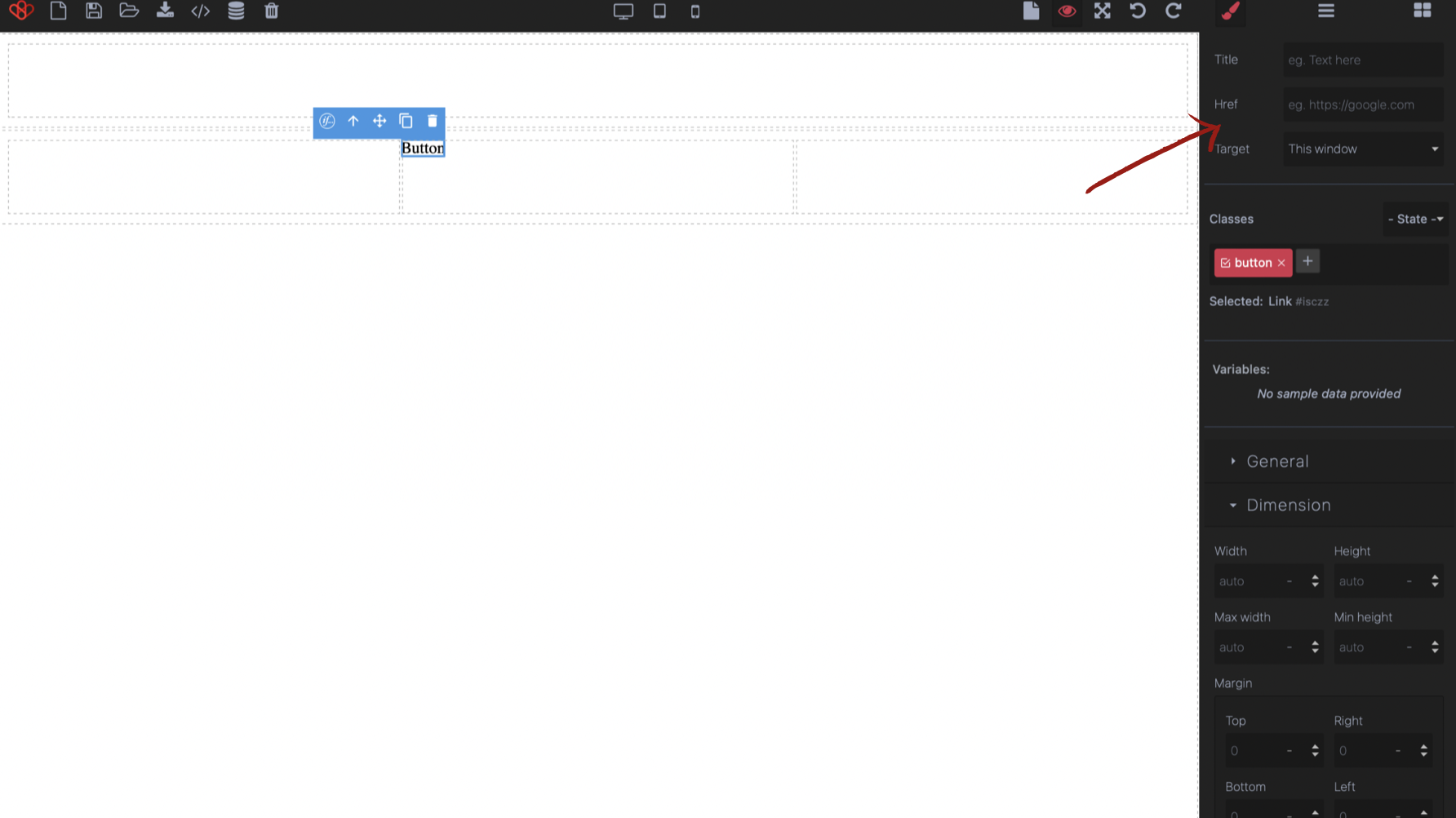
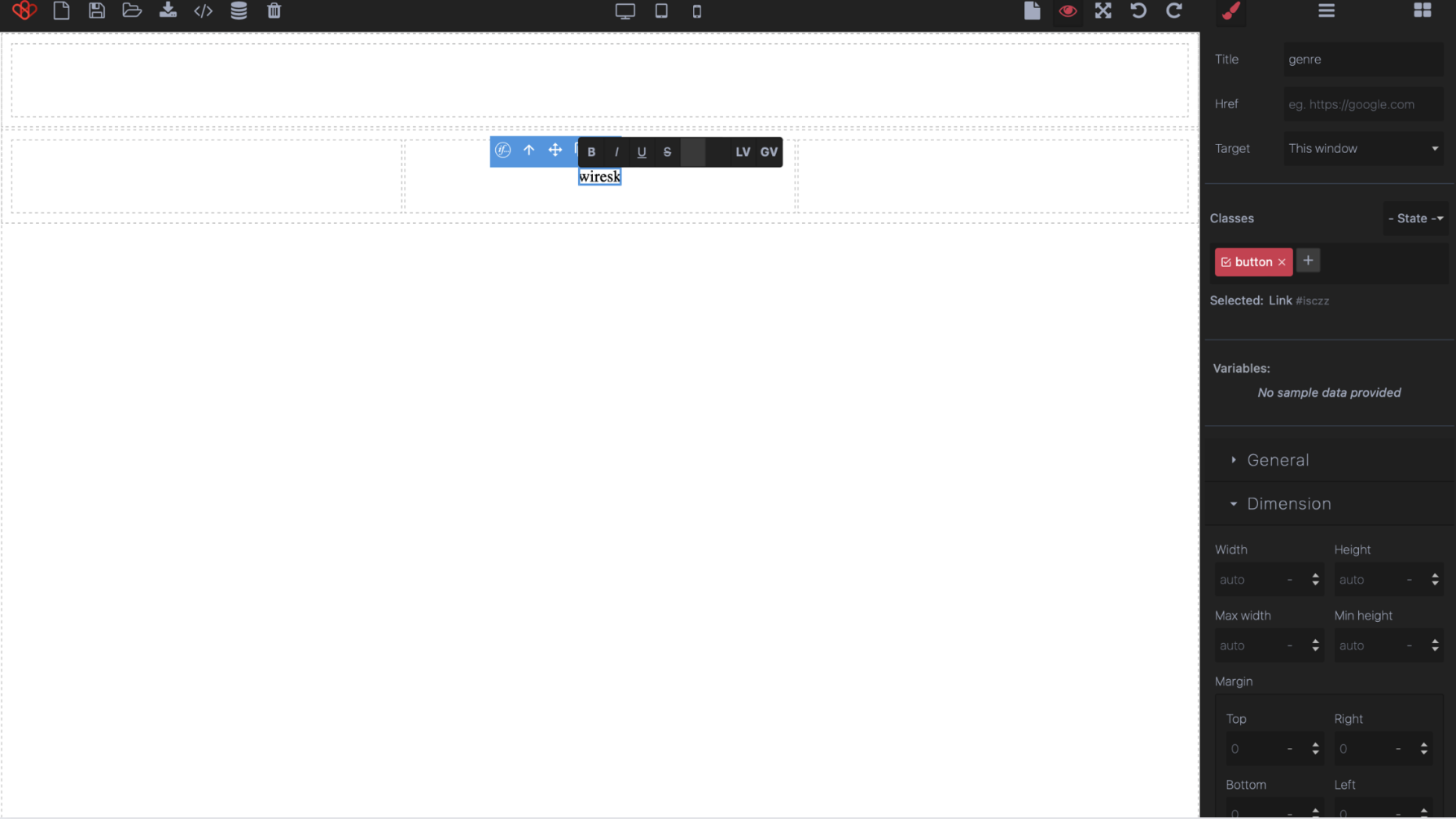
Click on the “button” you just created so you can make changes to it. You will be able to see on the top right of the screen that there is the option to make it interactive.

- The first ” title ” is used to give a name to your button but this one will not modify what is written on the button
- The second ” Href ” is used to write a link. This link is the place where the button will redirect us.
- And finally “target” allows you to define if the new page will be executed in this page or in a new tab.
You can later change what is written on the button by clicking on it like a text box.

Bring it different modification as previously explained using different features.

Warning !!! You can’t directly interact with this button, at least not on this screen.
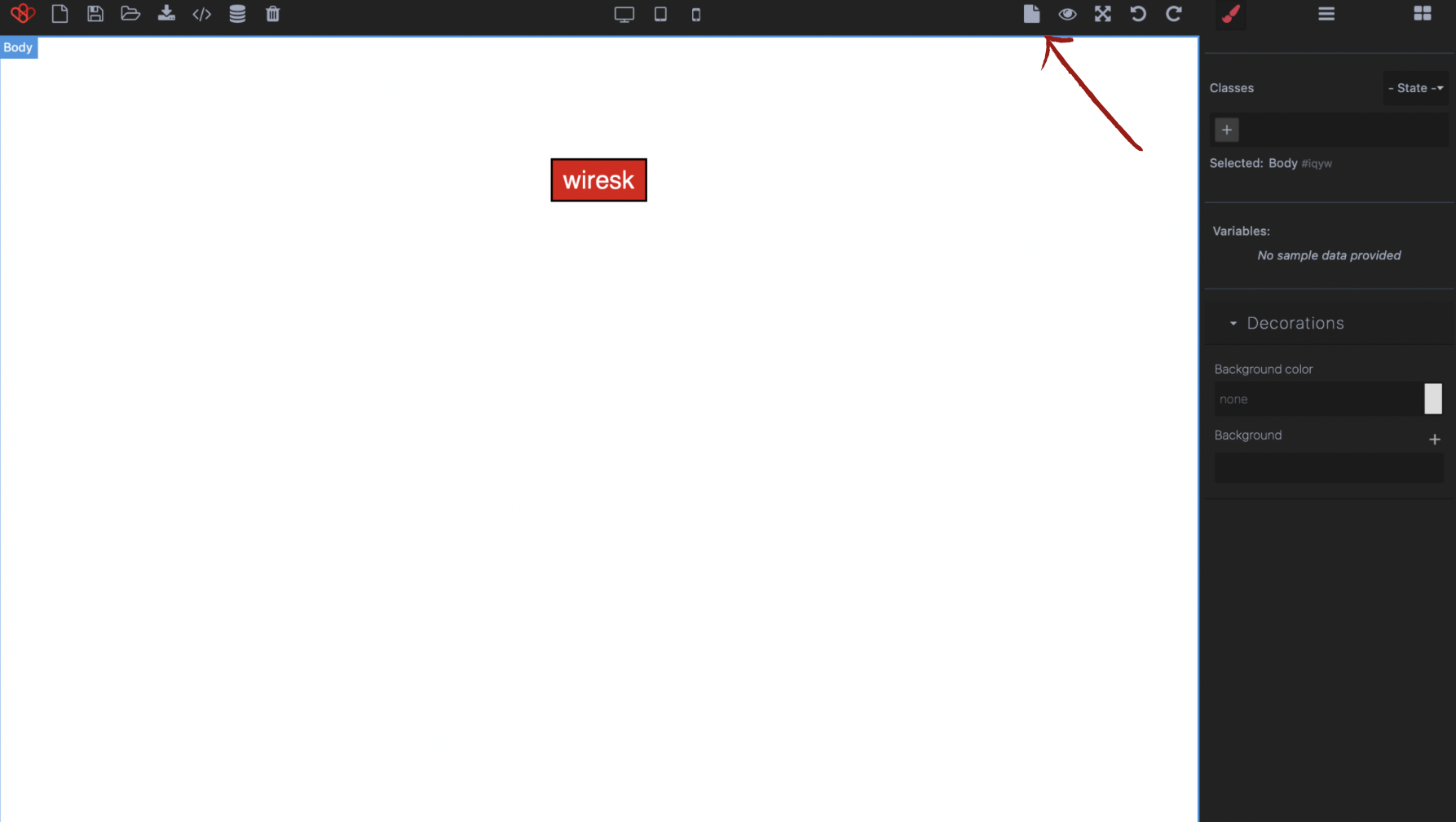
For that, click on “render document”.

At this point, you will be able to click on your button and land on a link, an email, etc.